Meta (Facebook) Piksel Nedir?

- Meta kodu, önceden web sitenize entegre ettiğinizde, web sitenizin kullanıcı etkinliğini izlemesine olanak tanır ve analiz yapabilirsiniz. Bu piksel, kullanıcıların reklamınıza tıklayıp tıklamayacağını, ürün satın alıp almayacağını veya belirli bir sayfayı ziyaret edip etmediğini izler.
Bu nedenle, reklam stratejinizi zaman içinde optimize etmenize ve beklentilerinize daha hızlı ve daha etkili bir şekilde ulaşmanıza yardımcı olabilir. Piksel kodu , şifresi veya hangi siteleri ziyaret ettiği hakkında bilgi toplar.
Meta reklam yöneticisi sayesinde erişebileceğiniz ve daha etkili hedefleme ve yeniden pazarlama yapmanıza olanak tanır. Dönüşüm oranlarını artırmak için çok önemlidir. Meta Piksel, markalar için büyük bir dijital varlık sağlayıcıdır.
Bu, hedef kitlenizin çevrimiçi davranışsal kalıplarını analiz edebilmenize, hedeflenmiş reklam kampanyaları oluşturmanıza ve sonuçlarınızı optimize etmenize olanak tanır. Bu nedenle, çevrimiçi açıdan daha başarılı olma olasılığınızı artırabilir.
Meta (Facebook) Piksel Kullanmanın Avantajları Nelerdir?
Öncelikle, piksel kullanımı sayesinde web sitenizi ziyaret eden kullanıcılar hakkında kapsamlı veri toplayabilir, bu verileri analiz ederek hedef kitlenizi daha iyi tanıyabilirsiniz.
Meta pikseller, reklam kampanyalarınızın etkinliğini artırmak için idealdir. Piksel, kullanıcıların hangi cihazlarla ve nasıl etkileşimde bulunduğunu takip ederek, reklamlarınızı en uygun kitleye göstermenizi sağlar. Böylece, Facebook ve Instagram gibi platformlarda daha yüksek dönüşüm oranlarına ulaşabilirsiniz.
Meta pikseli sayesinde, müşteri yolculuğunu daha iyi analiz edebilir, hangi adımların daha fazla ilgi çektiğini ve hangi noktalarda kayıpların yaşandığını tespit edebilirsiniz. Bu bilgilerle hasta dönüşüm odaklı stratejiler geliştirerek, reklam bütçenizin daha verimli kullanılmasını sağlayabilirsiniz.
Facebook Piksel Kodu Nasıl Oluşturulur?
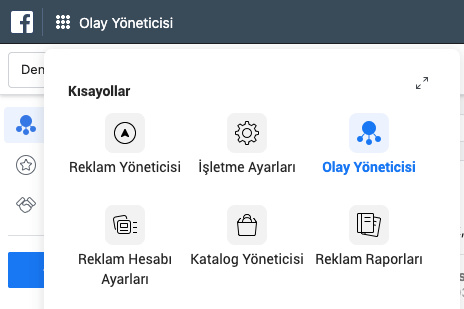
Facebook Reklam Yöneticisi’ne giriş yaparak öncelikle piksel kodunuzu oluşturmanız gerekmektedir. Hesabınıza giriş yaptıktan sonra Piksel seçeneği ile başlayın.
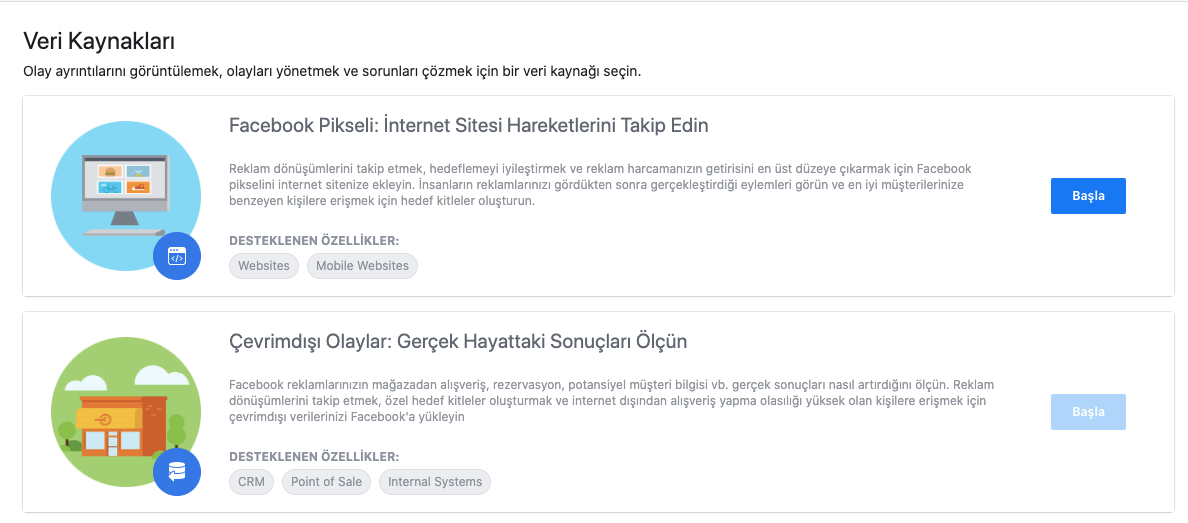
Piksel Oluştur butonuna tıklayın. İşte, şimdi işlemi başlatabilirsiniz. Sonra, pikselinize bir isim vermeniz istenecektir. Piksel adını dikkatle seçmeli ve bu, ilgili seçenekleri belirlerken sizi gelecekte farklı pikseller arasında ayıracak bir özellik olmalıdır.
Piksel adını seçtikten sonra, piksel oluşturun görüntülenen penceresine web siteniz URL’sini girin.
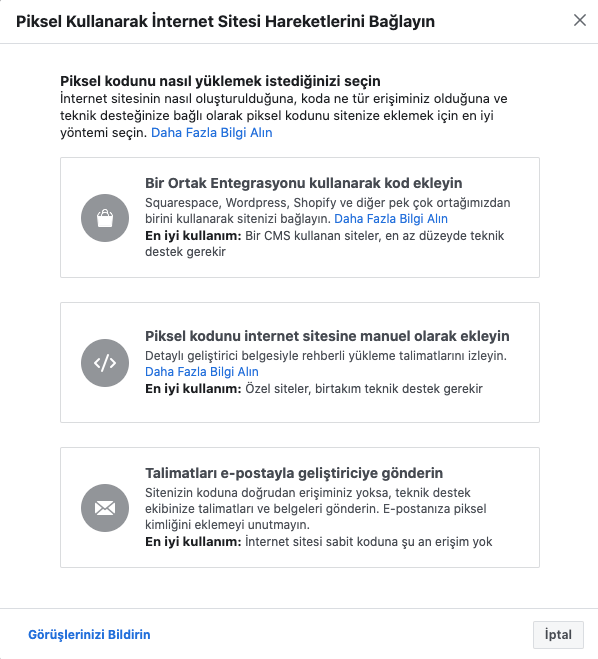
Facebook Piksel kodunuzu başarıyla oluşturduğunuzda, size sunulan kurulum seçeneklerinden birini seçip kodunuzu web sitenize entegre edebilirsiniz.
İşleri hızlandırmak ve ek zaman kazanmak için, otomatik entegrasyonların yanı sıra manuel kurulumu da seçebilirsiniz.
Facebook Piksel Kodu Siteye Nasıl Eklenir?
Facebook Business Manager hesabınıza giriş yapmalısınız. Hesabınızda, Pikseller bölümüne giderek yeni bir piksel oluşturun. Burada size verilen kodu kopyalamak önemlidir, çünkü bu kodu web sitenizin header bölümüne yapıştırmanız gerekecek.


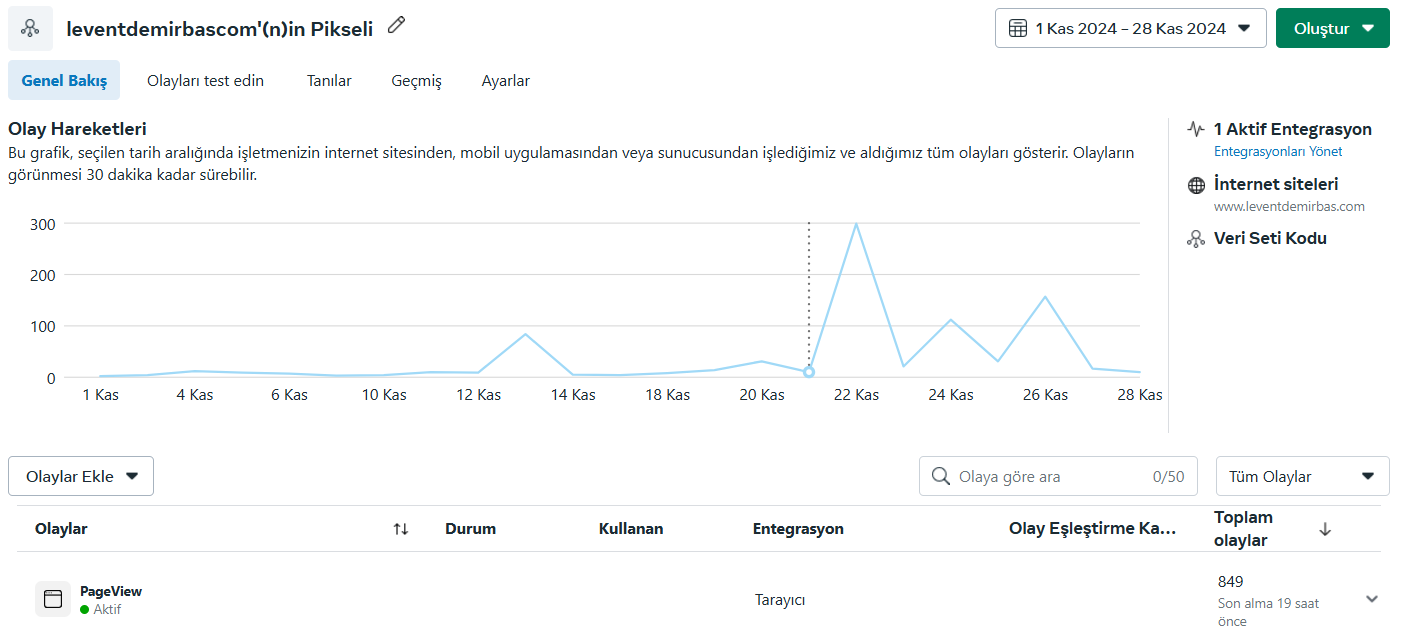
Kodun başarılı bir şekilde eklendiğini doğrulamak için Facebook’un Piksel Test Aracını kullanabilirsiniz. Bu araç, pikselinizin doğru çalışıp çalışmadığını kontrol etmenizi sağlayacak ve böylece reklam performansınızı daha da artırmanıza yardımcı olacaktır.
Facebook Piksel Kodunu Kontrol Etmek
Facebook Piksel kodunu kontrol etmek için kullanılabilecek bir diğer etkili yol da açabilirsiniz. Siteye entegre edilen kodun düzgün çalışıp çalışmadığını anlamak için tarayıcıdan geliştirici araçlar titrek.
Geliştirici araçlar kısmından Yapılan ve devam eden istek ve yanıtlar, entegre kurşunun sitenize ne gönderdiğine dair bilgi verir. Bu yolla veri iletimi doğrulanarak gerekli kontroller sağlanabilir.
Facebook Pixel Helper eklentisi sorunlu kullanım halinde işinizi kolaylaştırsa da ve hatalarınız ve uyarılarınızı işaret edebilir. Bilin dişi bir şekilde hata varlığından dolayı siteye nereden ne gönderildiğini Google Chrome yardımı ile analiz edebilirsiniz. Sorunun ne olduğuna göre site veya CMS WordPress gibi altyapı tekrar entegresi yapılması da olabilir.
Facebook Pixel Helper
Facebook Pixel Helper, Meta (Facebook) Pikseli ile çalışan web sitelerine özel olarak, piksellerin doğru şekilde entegre edilip edilmediğini kontrol etmek için tasarlanmış bir tarayıcı eklentisidir. Bu araç, piksel kodunun düzgün çalışıp çalışmadığını hızlı ve etkili bir şekilde analiz ederek olası sorunları tespit etmenize olanak tanır.
Eklenti, Google Chrome tarayıcısına yüklenerek kullanılır ve sayfa üzerindeki piksel aktivitesini inceler. Bir web sayfasını ziyaret ettiğinizde, Pixel Helper otomatik olarak sayfada hangi piksel etkinliklerinin olduğunu ve bu etkinliklerin doğru çalışıp çalışmadığını size gösterir.
- Piksel tanımlama ve yapılandırma hataları hakkında bilgi verir.
- Sayfa yükleme sırasında pikselin tetiklenip tetiklenmediğini kontrol eder.
- Olası sorunlar için çözüm önerileri sunar.
Sonuç
Meta (Facebook) Piksel, dijital pazarlama stratejilerinin ayrılmaz bir parçası haline gelmiştir. Markalar, hedef kitlelerinin davranışlarını daha iyi anlamak ve reklam kampanyalarını optimize etmek için bu güçlü aracı etkin bir şekilde kullanabilirler.
Doğru entegrasyon ve takip ile piksel, dönüşüm oranlarını artırma potansiyeline sahiptir. Bu nedenle, piksel kodunu dikkatli bir şekilde oluşturmak ve web sitenize entegre etmek, başarılı bir reklam stratejisi için kritik öneme sahiptir.